About Me
Hey there. I'm Daniel.
A lover of all media digital. A passion for development, focused on data-driven results and industry best-practices for a seamless user experience. Ambitious front-end developer with 5+ years experience solving problems in the digital space. Emphasis on a harmony between ease of use, real-world application, and only necessary complexity.
Proven success in increasing customer retention and stakeholder satisfaction with personally suggested implementations and changes. Hardworking, resourceful, and a real professional problem solver.
Development
I create sites and tools that are purposeful and unique, tailored to the individual needs and requirements of a particular project using HTML, CSS, JavaScript, PHP, Ajax, and maybe some other fun tools if necessary. I enjoy making pages come to life and surpass the static days of old. I emphasize responsiveness in every page I touch, and make sure that it is just as intuitive to use and experience on mobile as it is on desktop.
Marketing
While not being a primary focus in the past few years of being a front end developer, every step of my career has had me either dealing with optimizing websites for SEO and search traffic, or working with marketing teams to be a liaison between the two worlds of development and marketing. I have the foundational knowledge of best practices in SEO while also having the abilities to implement them. I can tweak promotional material in a pinch and make informational decisions about why a site might not be performing optimally from both a technical side and analytical side.
Design
Through my years of developing and "wearing multiple hats" type situations, has also come a necessity to hone my abilities in photo/video editing and overall graphic design. I believe that the process of creating media is unique to the user and through communication, research, and exploration, the right fit will present itself. There’s no one “catch-all” method for every project, but the process of finding the right fit helps strengthen my understanding of each and every undertaking.
Notable Project Highlights
Front End

Reusable Modules
HTML, CSS, JS, jQuery, XML
The foundation of content creation through the K2 CMS is through reusable modules. I create easy to understand modules that make this content creation easy without the user having to know how to code or any other complexities.
Animated Homepage Header

Animated Homepage Header
HTML, CSS, JS, jQuery, GSAP
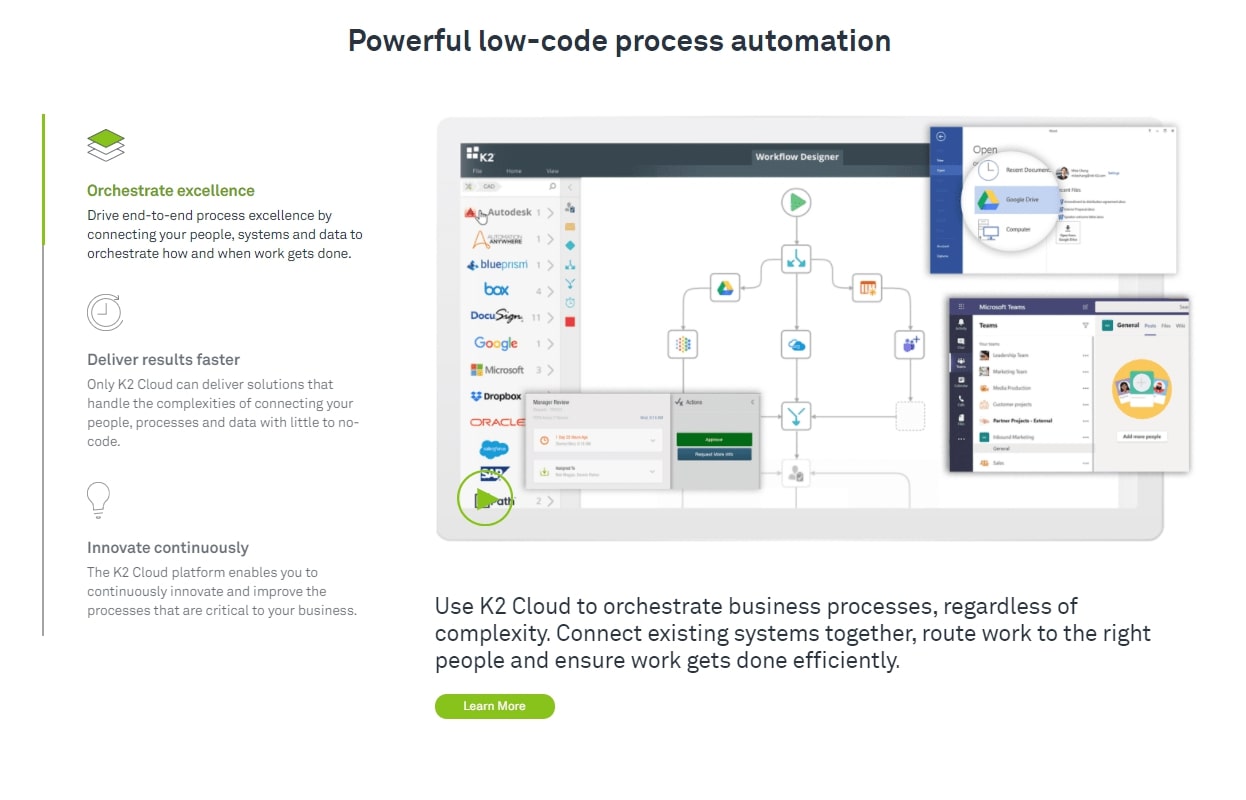
This was just one of the many individual modules created within the K2 CMS, although it provided a unique learning experience. Brought to me during our first website redesign, the marketing team requested an animated homepage header.
With very little direction to go off other than a stationary image, i got to work envisioning what and how it would do what they were describing. It led me down the road to explore GSAP (Green Sock Animation Project) and the true flexibility that Javascript animations could have. This animated banner eventually landed on our K2 website homepage, with newly added potetional for GSAP projects down the road.
Multiple Use Case Modules

Multiple Use Case Modules
HTML, CSS, JS, jQuery, UI Concepts
One example of a fairly flexible, modular, and re-usable tool as far as how content is displayed. One of my goals when creating modular aspects is to make them simple to understand while also being flexible enough for current content, and usable for possible future content. This particular module could be used in many different variations for whatever the marketing team needed, as well as a variation to only include icons alone, or the text section alone. Whoever puts this module into a page, all the person needs to know is what our module keywords mean when selecting parameter options, and what copy content they want on the page.
Module Previews

Preview Window Revamp
HTML, CSS, jQuery, JS
One project I tasked myself while at K2 was to improve the user experience of users entering content. One major improvement was the re-organization of the Module Editor's contents. Expanding the preview window and restructuring the inner components allowed for a more accurate representation of what a module would look like on a desktop.
Another solution that came with this change was getting content creators to start thinking about all of the screen sizes past desktop alone.This allowed our content creators to see content inside different modules across different screen sizes for themselves and make their team more self-sufficient.
Admin Restructuring

Admin Restructuring
HTML, CSS, JS, jQuery
An overhaul of a dated, barebones admin menu that never got attention due to outside client needs. This refresh allowed the admin side to follow suit with our website redesign to bring it into a more modern look and feel that fit our branding. Each page has its own dynamically generated JSON menu items including different language versions, the page's unique SEO, the page's audit trail, and more. Additionally I added some bonus settings in a easy to access toolbar at the bottom that were frequently used by admins and were previously hidden inside nested menus.
This menu also communicates with our changelog when a user requests a feature or submits a bug.
Lodestar Site Redesign

lodestar marketing group Site Redesign
HTML, CSS, PHP, Wordpress, Content Creation
A website overhaul of a previous employer. Utilized Wordpress and alterations of Wordpress templates/theme aspects, along with content management and SEO implementations.
Middle Tier
Website Changelog

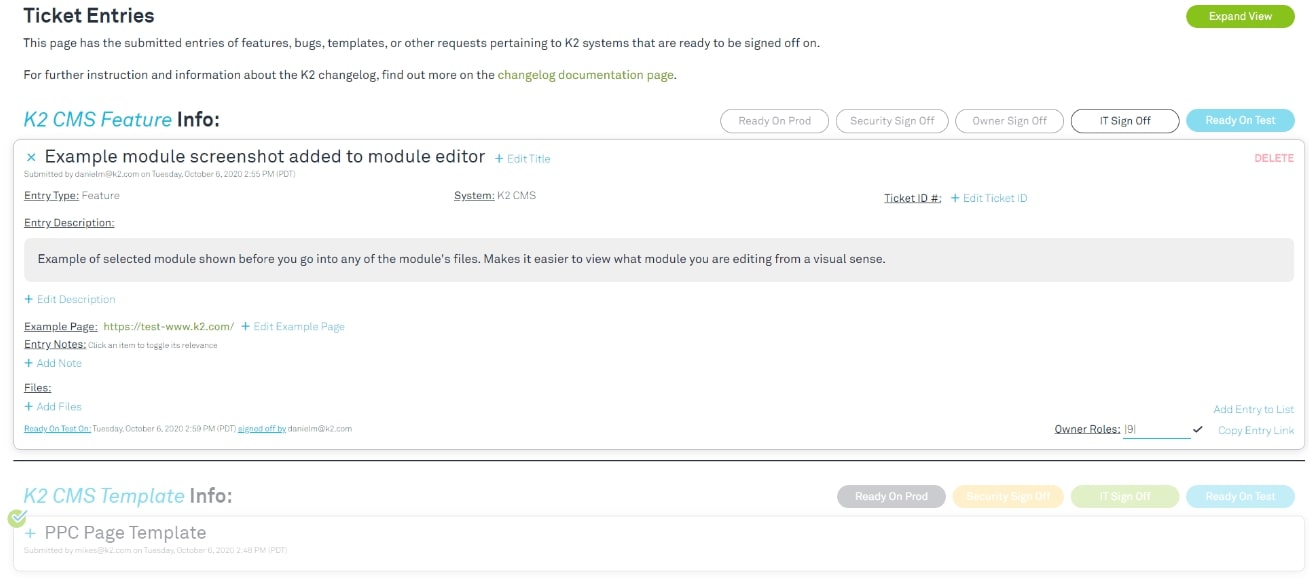
Website Changelog
HTML, CSS, JS, jQuery, Server Calls, SQL, K2 Smartobjects
This was a project I spearheaded to originally streamline signoff processes across teams, but turned into a more widespread, generic changelog that accounted for many changes that went across the site. This tool allowed for manual entries as well as bug reports and feature requests from the admin menu. These entries allowed our development team to keep track of the progress of changes happening across the backend/frontend, new modules being created, modules requesting to be changed, change requests for our core styling/JavaScript, and anything else in between.
Additionally, this changelog had a tool where you could individually select ticket/s to send in a customized list to other users.
Internal File Comparisons

File Comparisons
HTML, CSS, JS, jQuery, JSON, Server Calls
We had a problem of our site repositories undergoing fairly extensive changes without frequent go-live dates, which led to the live repository and the test repository being different a lot. We already had a system in place to revert back to old versions of files, so my solution was to implement a difference checker into our site to make comparisons of these files easy. It utilized Google's 'diff-match-patch'. With this in place, our team was able to seamlessly compare previous versions of files to see changes, as well as compare the test and live repositories to see if there were any immediate changes we needed to push live.
Fun Stuff
Music Streaming Site

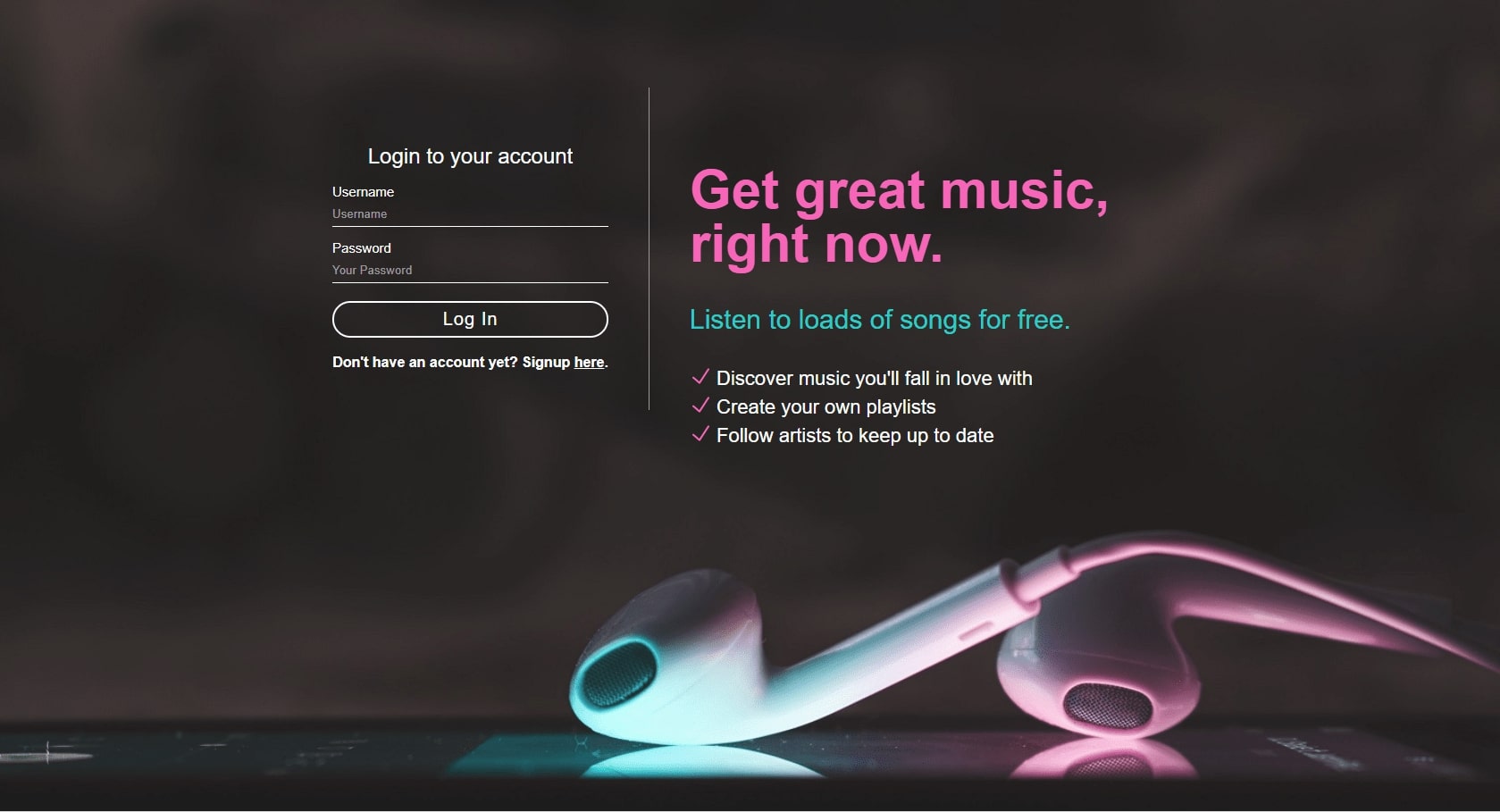
Music Streaming Site
HTML, CSS, JS, Ajax, SQL
A knock-off Spotify music streaming site consisting of a login page with a SQL database used for account info, leading to the inner pages of songs pulled from a similar database with a presistent play bar element that carried across navigation through pages. You could search songs, create playlists, and alter account info.
Smash Bros Fighter Finder

Smash Bros Fighter Finder
HTML, CSS, JS, React
Exploratory project with React and a proof of concept. A page that has the fighters listed from the Nintendo Switch game "Super Smash Brothers Ultimate". Fighters are able to be clicked on and the user is directed to a page of videos relating to the latest news, info, strategies, etc for the selected character.
Budget App

Skills
Development

HTML5

CSS3

JavaScript

JQuery

BootStrap

Figma/Sketch

WordPress

PHP

MySQL

React (basic)
Creative

Photoshop

Illustrator

InDesign

Premiere

Sony Vegas

Cinema 4D
Business & Miscellaneous

Microsoft Office

Hootsuite

GitHub

Constant Contact

Mail Chimp

Marketo

Google Tag Manager

Google Adwords

Google Analytics
Work History
lodestar marketing group

2015-2019
Head of website development, structure analysis, and general IT for a digital marketing agency.
K2

2019-2020
Working within K2’s proprietary CMS creating modular, reusable internal web applications for both the user-facing K2 website as well as admin tools utilized throughout the company.
Zoominfo

2020-2021
Developing front end applications while helping build and architect applications in the Outsystems environment. Providing clients with pertinent feedback to understand how to design user interfaces (UI) to meet the business needs within the platform. Developing core functional components, processes and integrations.
Smartsheet

2021-Present
Translating of UI/UX designs to code that translate to visual elements of web-based applications. Collaborating with visual designers to bridge the gap between design and technical implementation, taking an active role on both sides and defining how the application looks as well as how it works.
Contact Me
Well go on, tell me how you really feel.
